Wie baue ich meine WordPress Portfolio Website auf?
Wenn du deine Portfolio Website mit WordPress aufzubauen, kannst du das auch ohne Programmier-Fähigkeiten tun. Das ist wahrscheinlich auch der Grund, weshalb du dich für WordPress entscheidest oder dich schon entschieden hast. Um das zu tun, hast du also mehrere Wege.
Möglichkeit 1: Du wählst einen Website-Baukasten
Mit einer Website im WordPress-System hast du eine große Auswahl an zusätzlichen Plugins, mit denen du deine Website mit mehr Funktionen ausstatten kannst. Darunter findest du auch komplette Baukastensysteme, mit denen du per Drag & Drop deine Website sehr frei gestalten kannst.
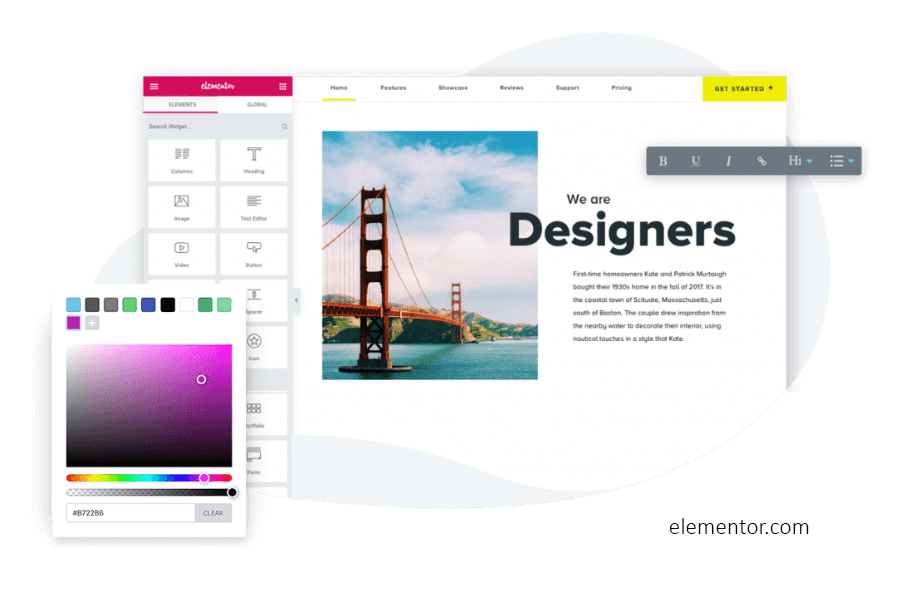
Hier kann ich dir Elementor-Baukasten empfehlen , welchen ich selbst auch für mein eigenes Portfolio benutze. Mit dem kannst du auch sehr einfach und schnell dein Portfolio zusammenbauen. Für Elementor findest du auch zahlreiche Erweiterungen, die den Funktionsumfang des Baukasten noch stark erweitern. Darunter gibt es verschiedene Elemente für das Anlegen von Portfolios. Sämtliche Elemente kannst du optisch dabei nach deinen Wünschen anpassen. Mit dem Baukasten kannst du den kompletten Inhaltsbereich deiner Seite gestalten. Das Design von Header – und Footer, kommt aus dem Theme, was du gewählt hast.

Elementor ist in seiner Grundversion kostenlos nutzbar und bietet den Meisten dabei mehr als genug Funktionen, um die eigenen Vorstellungen für die Website umzusetzen.
Für die Installation gehst du von deinem WordPress Dashboard einfach auf den Reiter Plugins und anschließend auf installieren. Hier kannst du in der Suchleiste direkt nach “Elementor” suchen. Hier wirst du den Baukasten sowie die meisten Zusatzplugins finden.
Elementor Pagebuilder
www.elementor.com
Diese Plugins erweitern den Funktionsumfang deines Elementor-Baukastens
- Elementor Addon Elements
- Essential Addons for Elementor
- Happy Elementor Addons
Möglichkeit 2: Du wählst ein geeignetes Portfolio Theme
WordPress bietet dir zahlreiche – in der Basic-Variante kostenlose – Themes, mit denen du ein sehr gutes Grundgerüst für deine Seite schaffen kannst. Viele Themes sind dabei auf einen bestimmten Bereich ausgelegt. Entsprechend gibt es auch viele Themes, welche speziell auf Portfolios und Fotografie Websites ausgerichtet sind. Wenn dir ein Theme gefällt, kannst du es direkt für deine Seite übernehmen, ohne selbst viel Mühe in ein eigenes Design stecken. Im folgenden stelle ich dir einige Themes vor, die für deine Portfolio Website in Frage kommen und sich dabei sehr leicht umsetzen lassen.

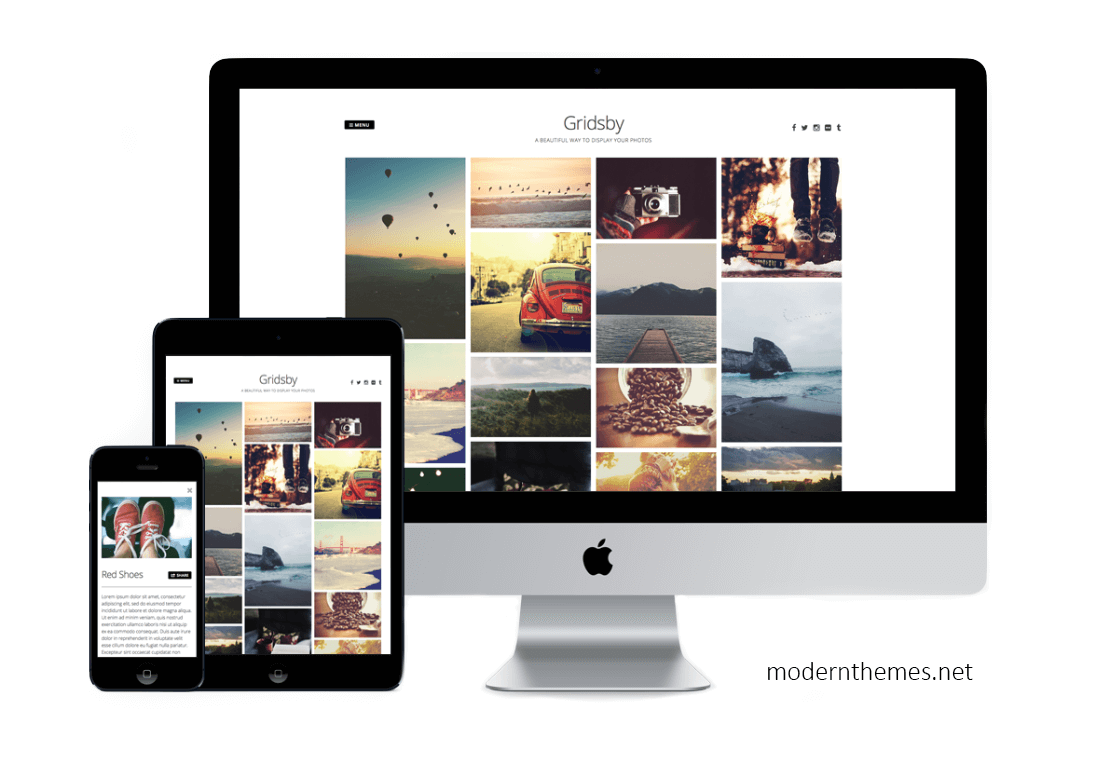
Gridsby
Gridsby ist ein sehr schönes und minimalistisches Portfolio Theme. Du kannst es sowohl für Hochformat, Querformat oder beides zusammen nutzen.
Hilfestellung zur Einrichtung des Portfolio mit dem Gridsby Theme
- Deine Bilder für das Portfolio mit dem Gridsby Theme legst du dabei als einzelne Beiträge an. Jedes Bild ist also ein eigener Beitrag und du musst das jeweilige Bild als Beitragsbild setzen.
- Erstelle eine neue Seite und stelle diese in den Seiteneinstellungen, Punkt Seitenattribute auf “Fullwidth Gallery Page”. Dann ist die Seite als Portfolio nutzbar.

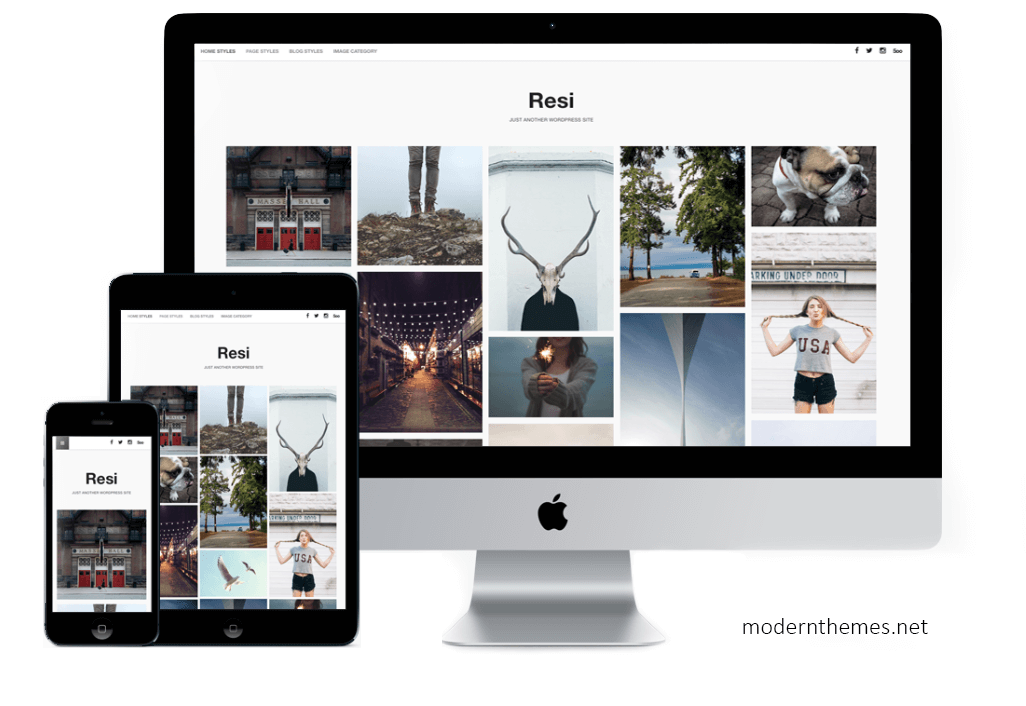
Resi
Resi ist ein weiteres sehr schönes Portfolio Theme, welches Gridsby ähnelt, jedoch einen etwas anders aussehenden Kopfbereich besitzt.
Hilfestellung zur Einrichtung des Portfolio mit dem Resi Theme
- Deine Bilder für das Portfolio mit dem Resi Theme legst du dabei als einzelne Beiträge an. Jedes Bild ist also ein eigener Beitrag und du musst das jeweilige Bild als Beitragsbild setzen.
- Das Theme verfügt über verschiedene Styles (Templates): Diesen Style kannst du unter “Seite bearbeiten” und im Bereich “Templates” einstellen. In der Vorschau handelt es sich um das Template “Homepage-Default”.

Piclectic
Das Piclectic Theme bietet ein Grid, welches über die gesamte Breite der Website geht.
und unterhalb des Kopfbereiches einen Textbereich vorsieht.
Hilfestellung zur Einrichtung des Portfolio mit dem Piclectic Theme
- Deine Bilder für das Portfolio mit dem Piclectic Theme legst du dabei als einzelne Beiträge an. Jedes Bild ist also ein eigener Beitrag und du musst das jeweilige Bild als Beitragsbild setzen.
- Erstelle eine neue Seite und stelle diese in den Seiteneinstellungen, Punkt Seitenattribute auf “Home Page”. Dann ist die Seite als Portfolio nutzbar.
Wichtige zusätzliche Plugins für dein WordPress Portfolio
Regenerate Thumbnails
Bildkomprimierung für bessere Website-Performance
Die vielen hoch aufgelösten Fotos in deinem Portfolio benötigen viel Speicherplatz und sorgen daher für längere Ladezeiten. Mit „Regenerate Thumbnails“ kannst du deine Bilder mit einem Klick komprimieren. Damit erhöhst du die Ladegeschwindigkeit deiner Website, was unnötige Absprünge der User durch zu lange Ladezeiten verhindert. Die verbesserte Performance hilft darüber hinaus auch deinem Google-Ranking, denn die Website-Ladegeschwindigkeiten sind direkter Rankingfaktor bei Google.
Security Antivirus Firewall (wpTools S.A.F.)
Anti-Vieren-Schutz für deine Website
Mit diesem Plugin erhältst du einen Basis-Viren-Schutz für dein Portfolio. Du erhältst damit eine Firewall für deine Website sowie einen wirksamen Schutz gegenüber Malware, Viren, und sonstigen Angriffen.
Yoast SEO
OnPage SEO für deine WordPress Portfolio Seite
Yoast SEO ist ein mächtiges Tool, mit deren Hilfe du deine Website fit für ein besseres Google Ranking machen kannst. Du kannst für jeden Beitrag und jede Seite den Meta-Titel und Meta-Beschreibung festlegen. Yoast SEO gibt dir dabei hilfreiche Tipps und Status-Analysen zu deinem aktuellen Optimierungsgrad.
Wenn du mehr über Suchmaschinenoptimierung bei Portfolio-Websites erfahren willst, solltest du unbedingt diesen Artikel lesen.